1. Support
Thank you so much for choosing Denato WordPress Theme. We have put a lot of effort and love creating it. In this documentation, we have tried to consider all the important details to run your website successfully. In case you have any questions left, please feel free to submit a support ticket here.
Your feedback on our theme is much appreciated. We would love to make our product even better, so please feel free to get in touch with any suggestions for improvement. Thanks again for your support. We value you!
If you like our work, please rate it. If you are going to rate it with less than 5 stars, please let us know the reason first and we will do our best to improve the theme.


2. Theme Installation
After you’ve installed WordPress on your hosting, download the archive with the purchased theme, unzip it and prepare denaro.zip and denaro-child.zip archives. Open your WordPress dashboard.
Go to Appearance > Themes and click on Add New.

Click on Choose File and select the denaro-child.zip. Click Install Now.

You will see the success message ‘Theme has been installed successfully’, click on the Return to Themes page and do the same for denaro.zip.

You will see your new denaro theme and child theme appear in the dashboard. Press the Activate button on your denaro-child theme, you will work with the denaro-child theme and do not activate your denaro theme.

After activation you will be redirected to the ‘Welcome’ page of the theme. Now you need to install all the plugins used in the theme: click on the Install Theme Plugin button.

Select all plugins in the list, choose Select from the dropdown menu and click on the Apply button. Installation process will begin, it might take a couple of minutes, please wait until it's finished.

Once the installation process is finished, you will see a success message ‘All plugins installed and activated successfully’. Click on the Return to the Dashboard action link.

From your admin panel go to Denaro > Demo Install.

You should choose the demo you want to import and use for your theme and click on the Import button.

Demo import can take up to 10 minutes, please wait until it's finished. You will see the success message after the demo is installed successfully.

Select ‘Visit site’ you will see that the demo has been installed.


3. Theme Customization
In your admin panel hover on the home icon and select Visit Site.

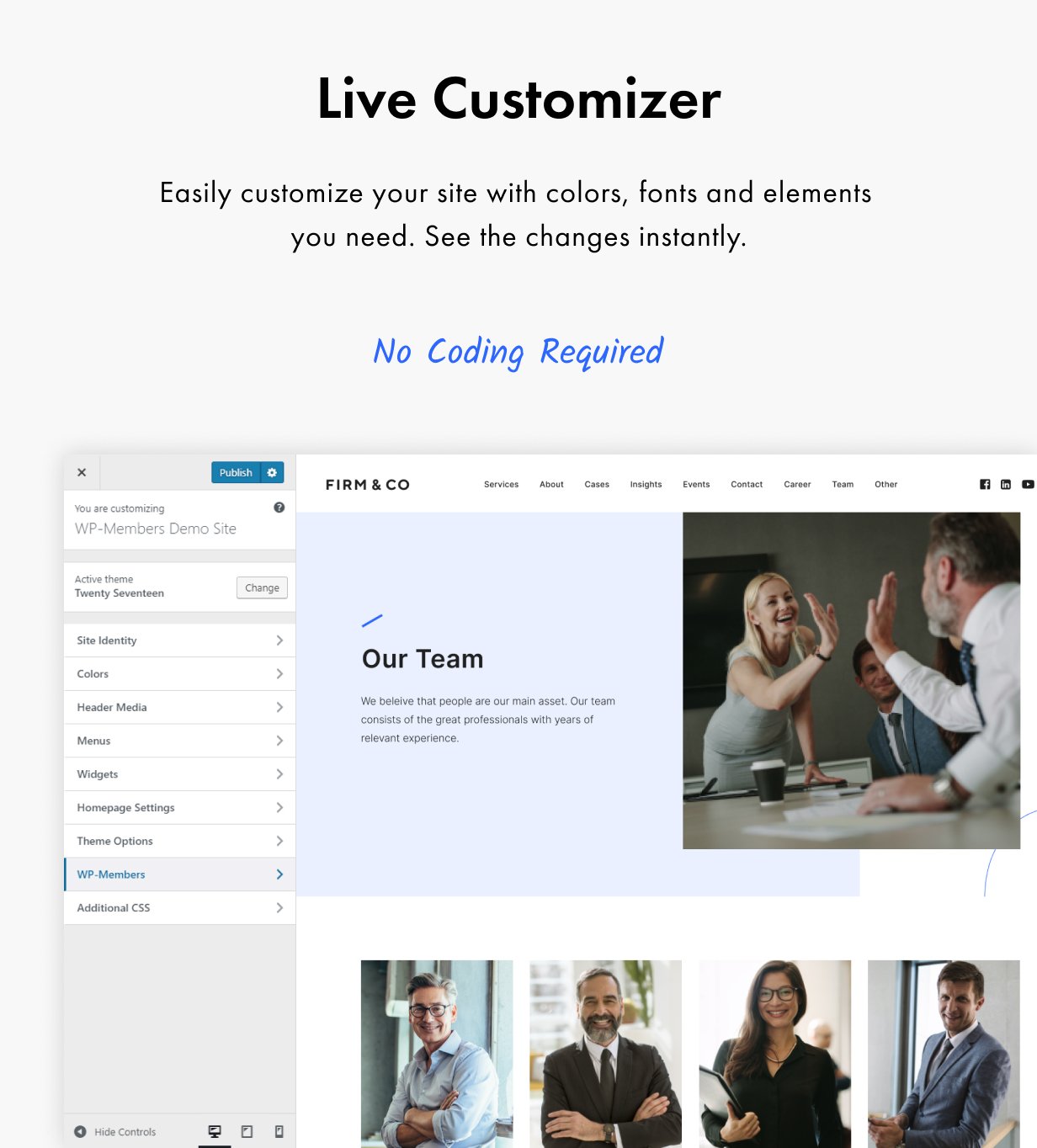
On top on the page click on Customize and you will see Customization Panel.

In the Customization Panel you can find settings that will be applied to the entire theme. Once you have applied any changes you have to click on the Publish button to apply those changes.

3.1 Logo
Go to Customize > General. Here you can upload your logo. We suggest uploading a dark and a light version of your logo. The size of our logo is 115px x 28px.

3.2 Favicon
Go to Customize > General. In this section you can upload a site icon that will appear in the browser tab.

3.3 Main Theme Colors
Go to Customize > Theme Colors. In this section you can change main theme colors.

3.4 Typography
Go to Customize > Typography. In this section you can change fonts and their settings: size, line height, letter spacing, align. From the Font Family dropdown you can select any Google font you like.

3.5 Social Media
Go to Customize > Social Icons. In this section you can set links to your social media accounts that appear in the header and footer. You can also edit existing social media icons or add new ones.

3.6 Page Heading
Go to Customize > Page Heading. Each inner page has heading part with background colo, photo, title and subtitle. This pagr of the page can be edited here.

To edit title and subtitle you have to open the page you wish to edit in the edit mode.

On the right side of the page you can upload your image and edit subtitle text that appear on top of the page.

3.7 Popup
Go to Customize > Popup. In this section you can change the background color of the popup and switch on/off animated line.

3.8 Global Theme Icons
Go to Customize > Global Icons. In this section you can change global theme icons, such as: icons in the subscription form, icons on the shop, etc.

3.9 Header Types
Go to Customize > Header Type. In this section you can change the header of your theme. Just select the option you like more.

In the left side panel you can also edit other information that appears on the popup.

You can choose light or dark theme for your header for each particular page depending on the background you use. On a page click Edit. The page will be opened in the edit mode.

On the bottom of the page you will be able to choose Header Type Color: light or dark.

3.10 Blog Catalogue Types
Go to Customize > Blog Archive Type. In this section you can choose the Blog Catalogue page layout. There are two different types, just pick the one you like more.

Default Blog Archive type has a featured post on top of the screen on the colored background.

Typical Blog Archive type has a list layout with sidepanel (optional).

3.11 Single Career
Go to Customize > Single Career. In this section you can set up popup and buttons that appear on the open position details page.

3.12 Single Event
Go to Customize > Single Event. In this section you can set up popup and buttons that appear on the event details page.

3.13 Copyright
Go to Customize > Footer. In this section you can add/edit copyright message that appears in the footer.

3.17 Homepage Settings
Go to Customize > Homepage Settings. In this section you can select the page you’d like to be your homepage.

3.18 WooCommerce
Go to Customize > WooCommerce. In this section you can apply some settings to the WooCommerce functionality: add a store notice, change product catalogue settings, product images and checkout.

Go to your admin panel and select WooCommerce > Settings. In this section you can set up your online store: select/change currency, select payment methods and delivery methods, etc.

4. Popup Settings & Shortcodes
To find the shortcode of the popup go to the admin panel of your there. From the left menu choose Contact > Contact Forms. You will see the list of your contact forms and you can copy the shortcode of each popup from this page.

5. Posts
Go to your admin panel and click on Posts > All Posts. Here you will see the list of all blog posts. To add a new post simply click on the Add New button on top of the screen.

You can choose from two types of the Blog Catalogue page, you can find detailed information in the ‘3.10 Blog Catalogue Types’ section of this documentation.
To set up a Sticky post or any other blog post, hover on its name and click on the Edit action link.

For each post you will need to upload a preview image, it will appear on the blog catalogue page.

For the sticky post you will also need to add an image that will appear on top of the catalogue page or on the right side of the catalogue page. Suggested image size is 1110px*1110px.

After the changes are applied, click on the Update button on the top right corner of the screen to save and apply all changes.
6. Products
Go to your admin panel and click on Products > All Products. Here you will see the list of all products available in the theme shop. To add a new product simply click on the Products > Add New.

To edit an existing product, hover on its name and click on the Edit action link. For each product you should add its name, description, price, you can also add product categories and tags.


Don’t forget to add product image and images to the product gallery, suggested image size is 1052 by 1400px.

7. Pages
Go to your admin panel and click on Pages > All Pages. Here you will see the list of all pages in your theme. To add a new page simply click on the Pages > Add New.
To edit an existing page hover on its name and click on the Edit action link. The majority of the pages are created using Elementor page builder. For such pages you should select Edit with Elementor option.

7.1 Homepage
To edit the homepage you have to find it in the pages list, hover on it and click on Edit with Elementor. To change the hero image, right click on the hero image and choose Edit Section from the dropdown page.
Select the Style tab in the settings panel on the left of the screen and upload your image to the Choose Image section.

Click on the Select Files button and upload your image. Click on the Insert Media at the bottom of your screen.

After uploading the image or making any other changes, don’t forget to click on the Update button to save the changes.

To edit the Title and Buttons, click on the Edit icon on the correspinding block and make changes in the left side panel.


To edit any other section on the page, click on the Edit icon on the left of the section and make changes in the left side panel. Click on the Update button on the bottom of the screen to save the changes.

7.2 Events
To edit the events, go to your admin panel and choose My Events > All Events. To add new events, click on the Add new.

To edit existing event, click on the Edit action link under the event's name and make needed changes in the WordPress edit mode.

To add/edit events categories, go to My Events > Categories and add new category or edit existing one.

7.3 Cases
To edit the cases, go to your admin panel and choose My Cases > All Cases. To add new events, click on the Add new.

To edit existing event, click on the Edit action link under the case name and make needed changes in the WordPress edit mode.

To add/edit case category, go to My Cases > Case Categories and add new category or edit existing one.

7.4 Careers
To edit the career catalog and open position pages, go to your admin panel and choose My Careers > All Careers. To add new postion, click on the Add new.

To edit existing open position, click on the Edit action link under the position's name and make needed changes in the WordPress edit mode.

8. Mailchimp for WordPress Plugin
First of all, you have to install Mailchimp for WordPress plugin. The author is ibericode. If you have followed our instructions on how to install the theme, all the plugins including this one should have been already installed and activated. Cherie theme is developed using this plugin, however, if you want to use another one, it is fine.
Go to the Admin panel > MC4WP > Mailchimp and provide your API key. If you do everything right, you will see status Connected.

9. Contact Form 7
For the detailed information about the Contact Form 7 plugin, please read the official guide here.
10. Multilingual Settings
11. WordPress
Since WordPress is constantly being updated information about how to install WordPress may become out of date, so you can always read the official guide here.
Here you can find some useful links about the WordPress:
WordPress Codex – general info about WordPress and how to install it on your server.
First Steps With WordPress – general information that covers a wide variety of topics.
FAQ New To WordPress – the most popular FAQ’s regarding WordPress.
12. GDPR
We suggest using Complianz – GDPR/CCPA Cookie Consent plugin. Complianz is a GDPR/CCPA Cookie Consent plugin that supports GDPR, DSGVO, CCPA and PIPEDA with a conditional Cookie Notice and customized Cookie Policy based on the results of the built-in Cookie Scan.




